前端开发的同学们应该都知道,省市区联动在日常开发中用的非常多,今天跟大家分享一款好用的插件 — element-china-area-data。
安装
npm install element-china-area-data -S
cnpm install element-china-area-data -S
代码样例
<template>
<div>
<el-cascader size="large" :options="options" v-model="provinces" @change="handleChange" placeholder="请选择省市区"></el-cascader>
</div>
</template>
<script>
import { regionData } from "element-china-area-data";//引入
export default {
data() {
return {
options: regionData,//选择格式
provinces: [], //省市区绑定数组
};
},
methods: {
// 事件触发
handleChange(e) {
console.log(e, "所选code值");
},
},
};
</script>
element-china-area-data 插件主要分成四种展示格式:
provinceAndCityDataprovinceAndCityDataPlusregionDataregionDataPlus
以下是设置不同属性时对应展示的格式:
1.
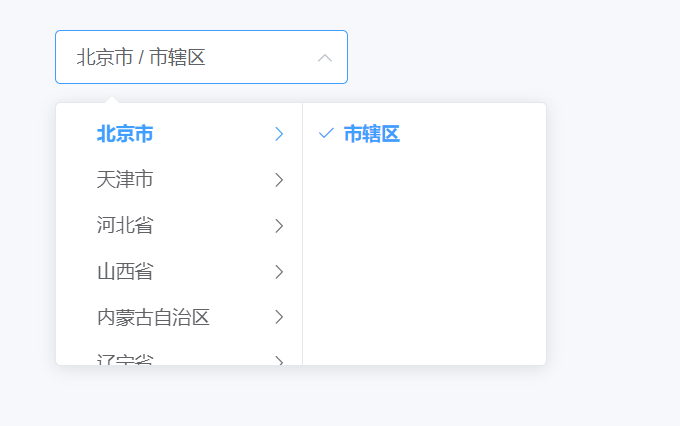
provinceAndCityData是省市两级联动数据且不带"全部"字样选项。当options的值为provinceAndCityData时,展示如下:

2.
provinceAndCityDataPlus是省市两级联动数据且显示"全部"字样选项。当options的值为provinceAndCityDataPlus时,展示如下:

3.
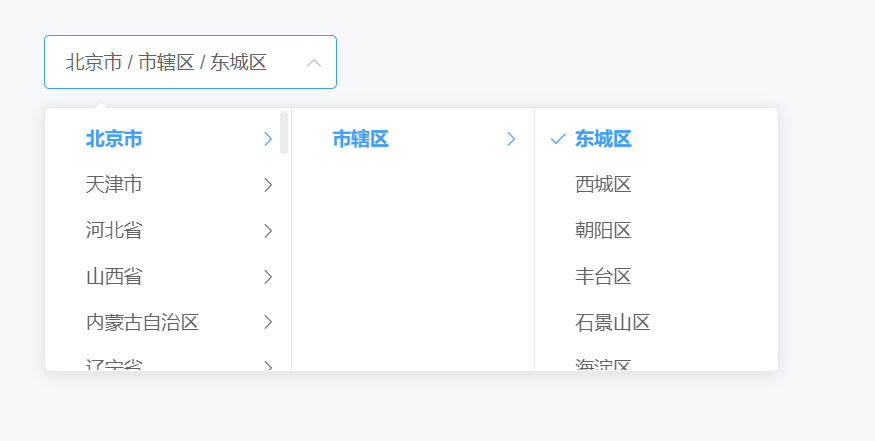
regionData是省市区三级联动数据且不带"全部"字样选项。当options的值为regionData时,展示如下:

4.
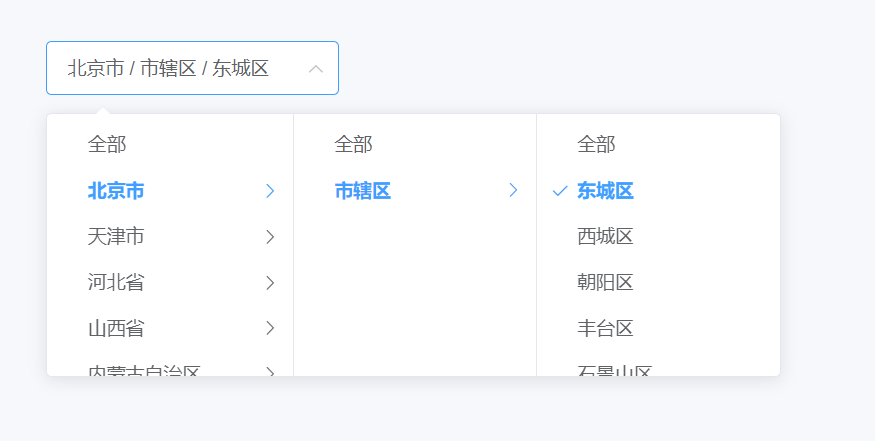
regionDataPlus是省市区三级联动数据且显示"全部"字样选项。当options的值为regionDataPlus时,展示如下:

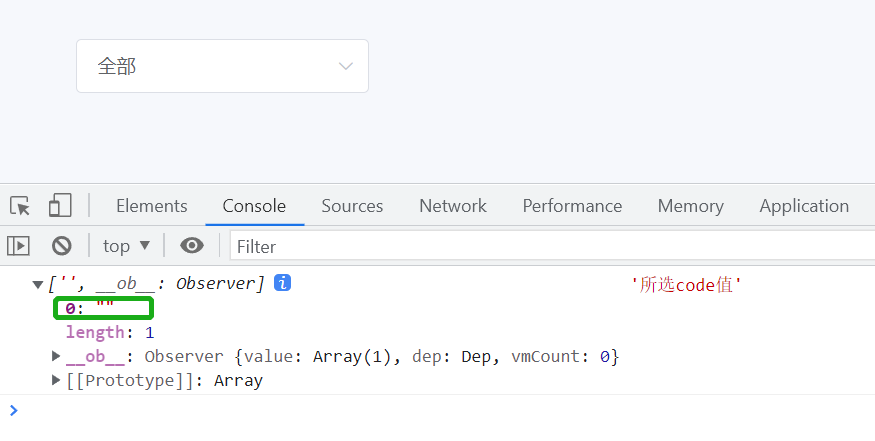
注意: 当选择 “全部” 字样选项时,绑定的 value 值是空字符串。

THE END
喜欢就支持一下吧


