这篇文章实现利用typora自带的picgo-core插件来实现图片的上传并将图片超链接下发的文章中。
第一步:安装node.js
picgo-core依赖于node.js
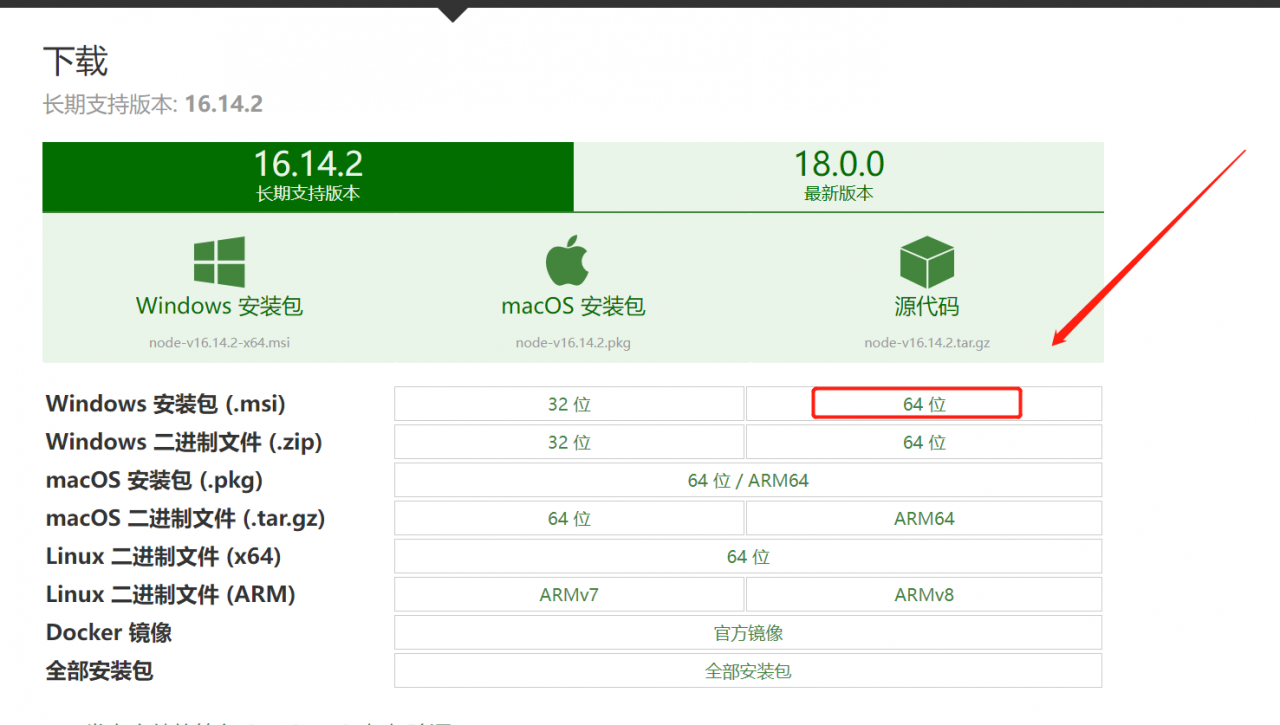
下载地址:http://nodejs.cn/download/
点击下载安装即可。


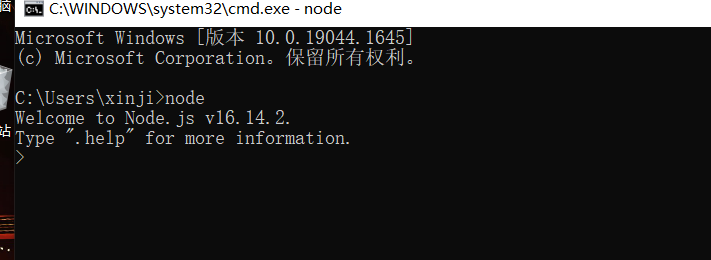
安装完成后打开cmd输入node查看是否安装成功

第二步:安装picgo-core插件
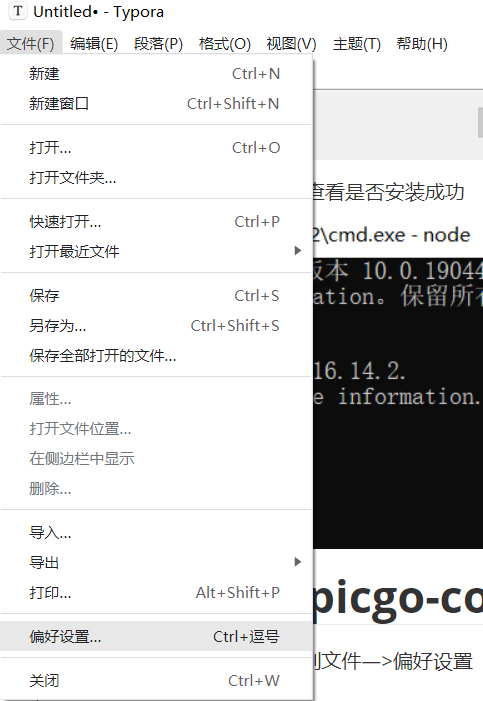
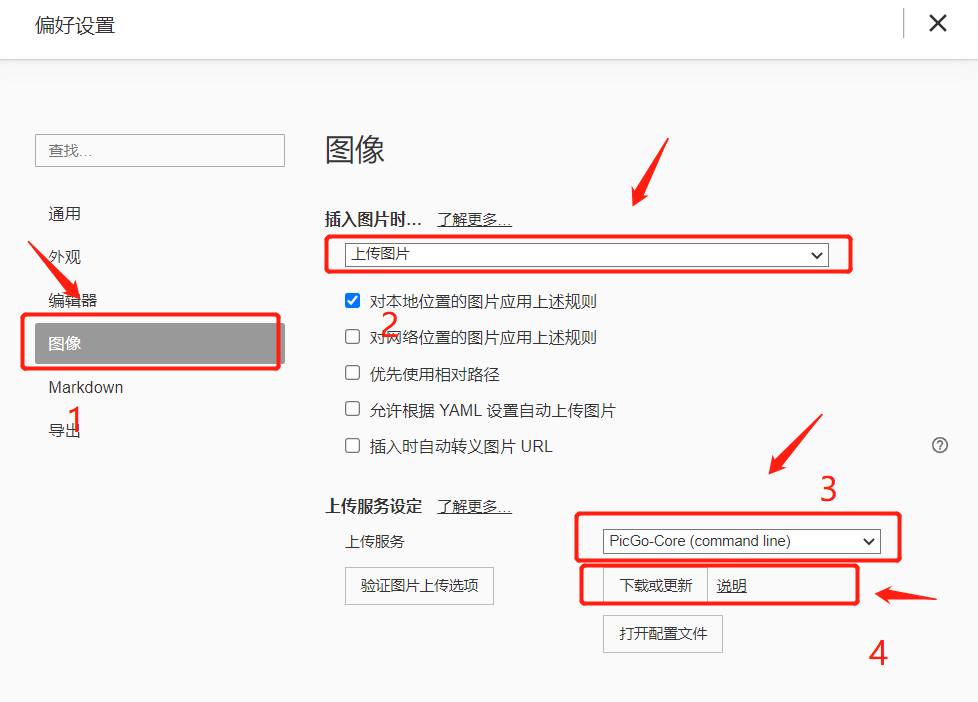
打开Typroa界面,在菜单栏找到文件—>偏好设置

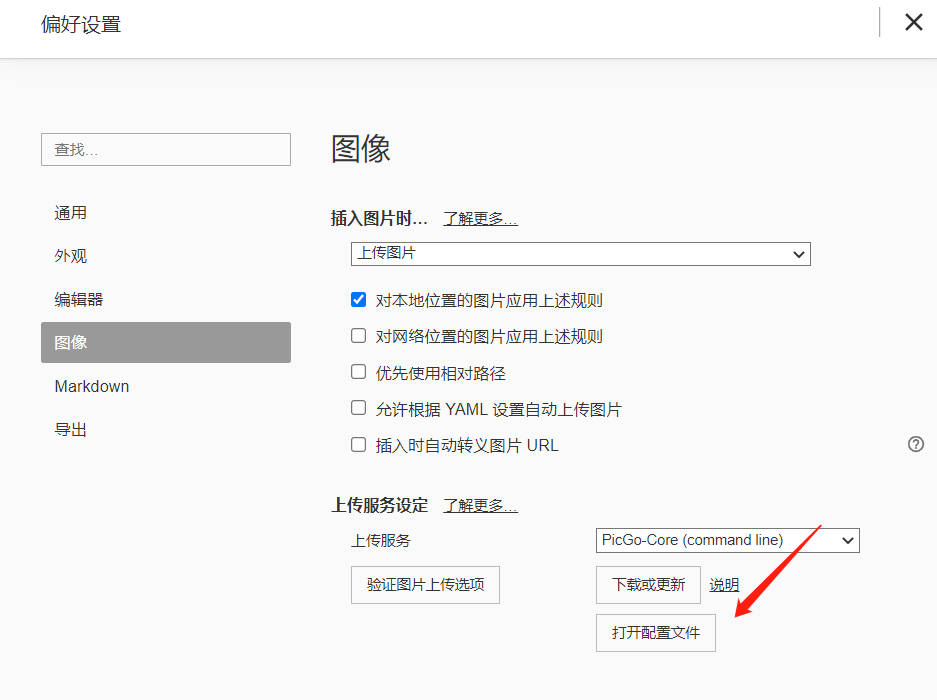
在偏好设置中选择图片,将插入图片时…设置为上传图片,然后上传服务为PicGo-Core,最后点击下载或更新

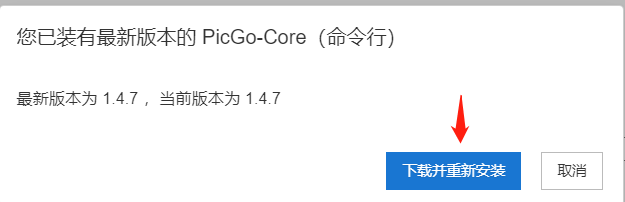
因为我已经下载安装了,这一步就选择下载即可

第三步:基于PicGo-Core安装lskypro插件
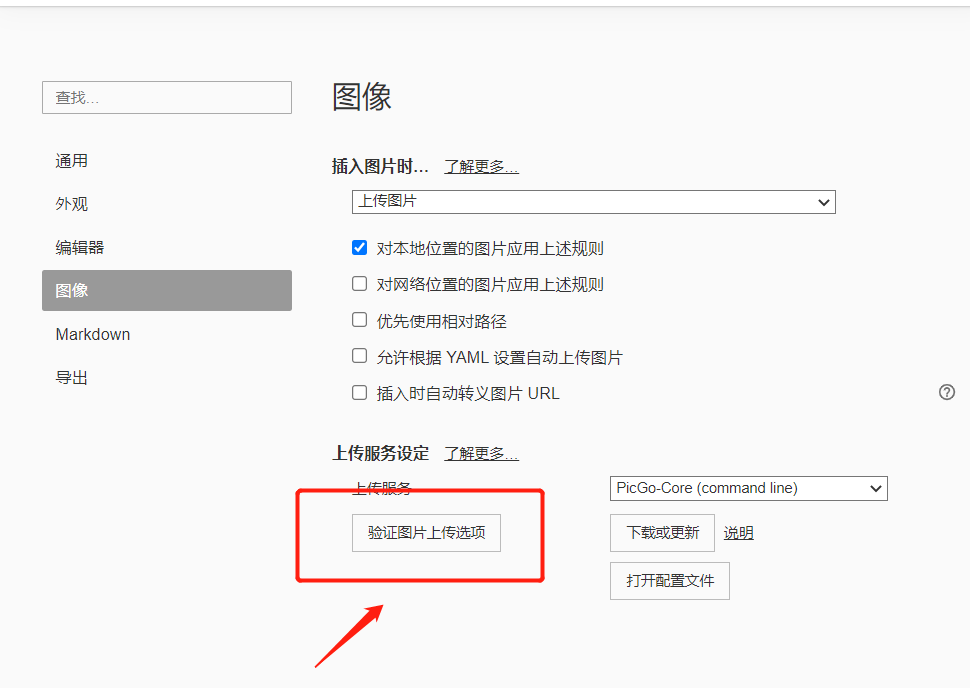
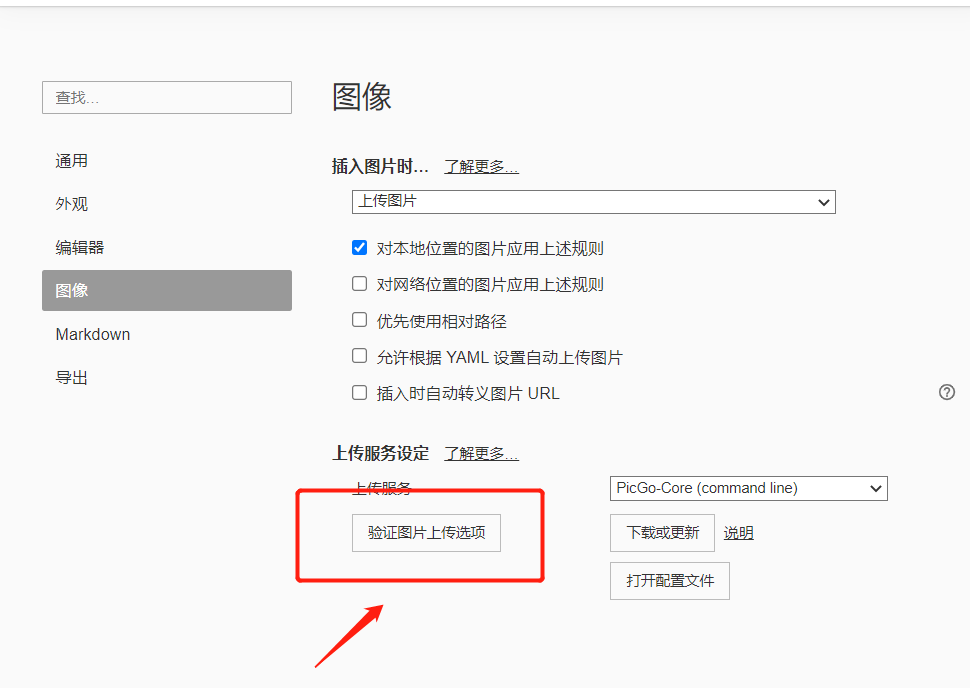
还是在刚才的图片设置,点击验证图片上传选项

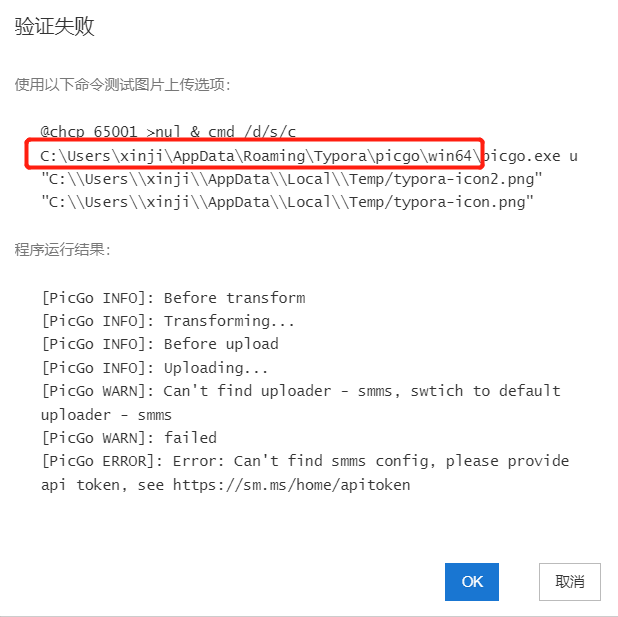
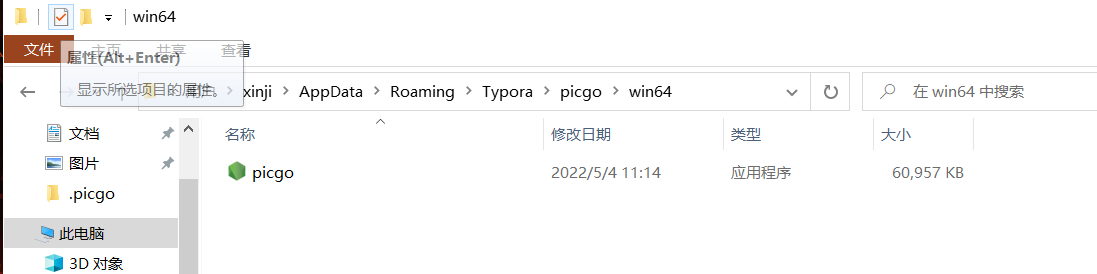
复制PicGo-Core安装地址

在此电脑中打开

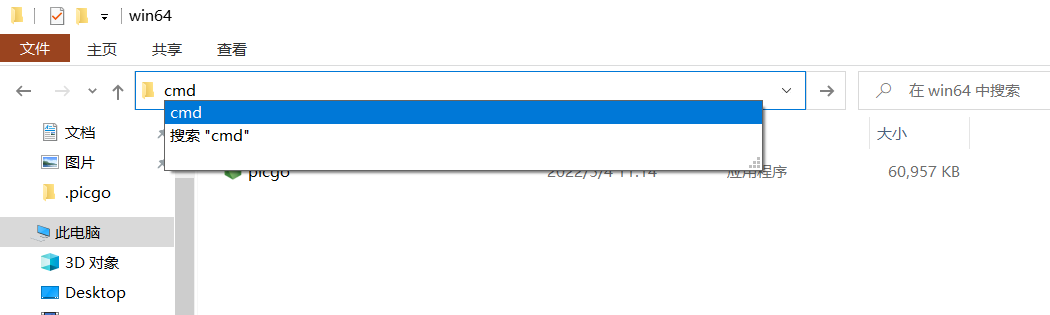
在地址栏输入cmd,在当前文件夹打开Dos控制台

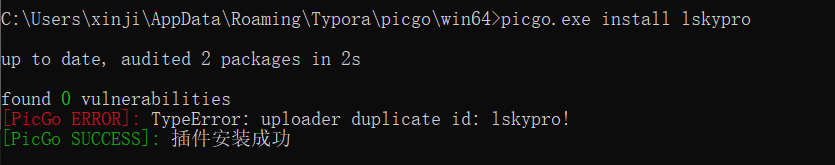
输入下列命令:
picgo.exe install lskypro

第四步:配置PicGo-Core
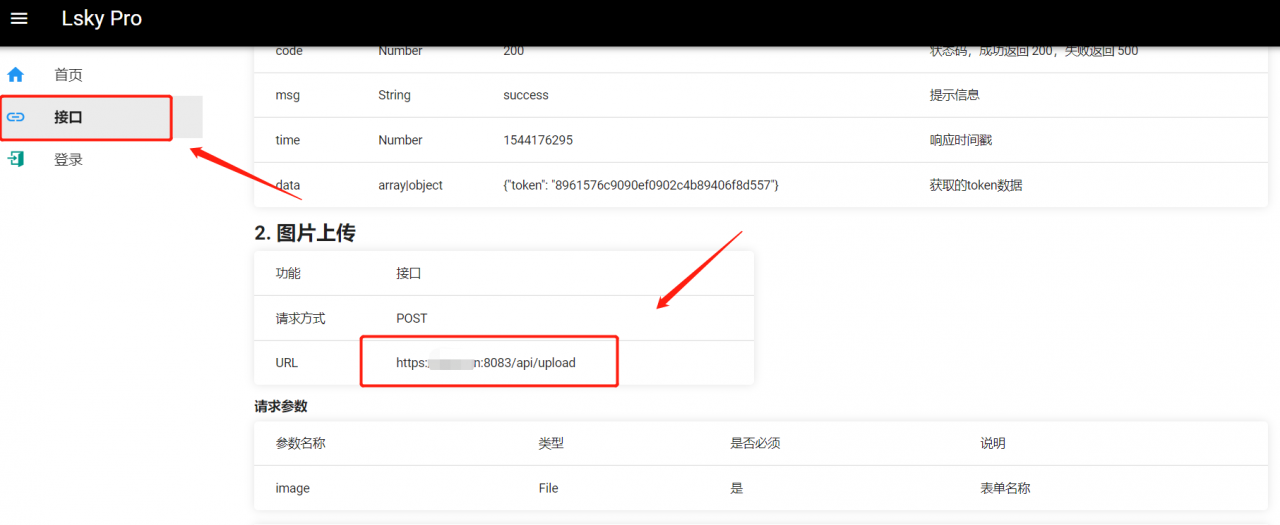
在浏览器中打开刚才创建的LskyPro管理界面,找到接口、图片上传。复制URL后面的网络地址

打开Typora菜单栏中的文件,下面的偏好设置,选择打开配置文件

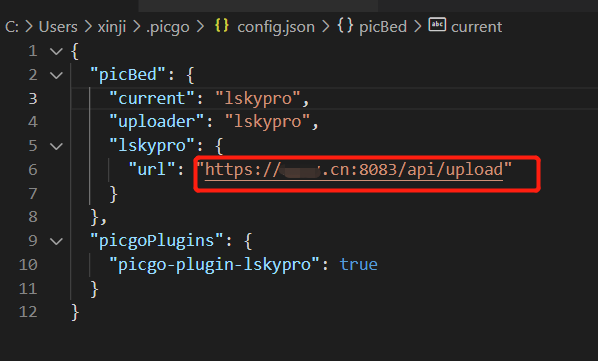
将刚才复制的url地址粘贴到对应的url地址中。并保存

{
"picBed": {
"current": "lskypro",
"uploader": "lskypro",
"lskypro": {
"url": "https://xxxx.cn:8083/api/upload"
}
},
"picgoPlugins": {
"picgo-plugin-lskypro": true
}
}
第五步:测试PicGo-Core服务是否正常
打开Typora菜单栏中的文件,下面的偏好设置,选择点击验证图片上传选项

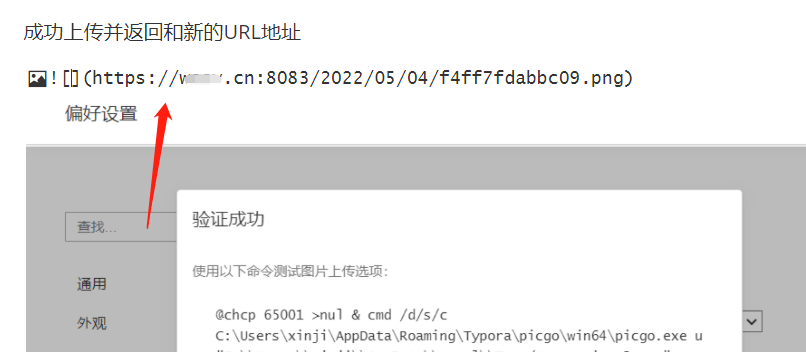
成功上传并返回和新的URL地址
![图片[16] - Lskypro实现typora图片自动上传的实例操作 - 尘心网](https://cx9.cn/wp-content/uploads/2022/05/505c4afb492cf4e1464d037da39a94ce.png)
这时我们在富文本编辑器中粘贴图片就自动变成了URL地址,而不是本机地址

不正常就还是本机文件目录地址,并且顶部会报错。

以上是基于lskypro实现typora图片自动上传全部步骤
THE END
喜欢就支持一下吧


